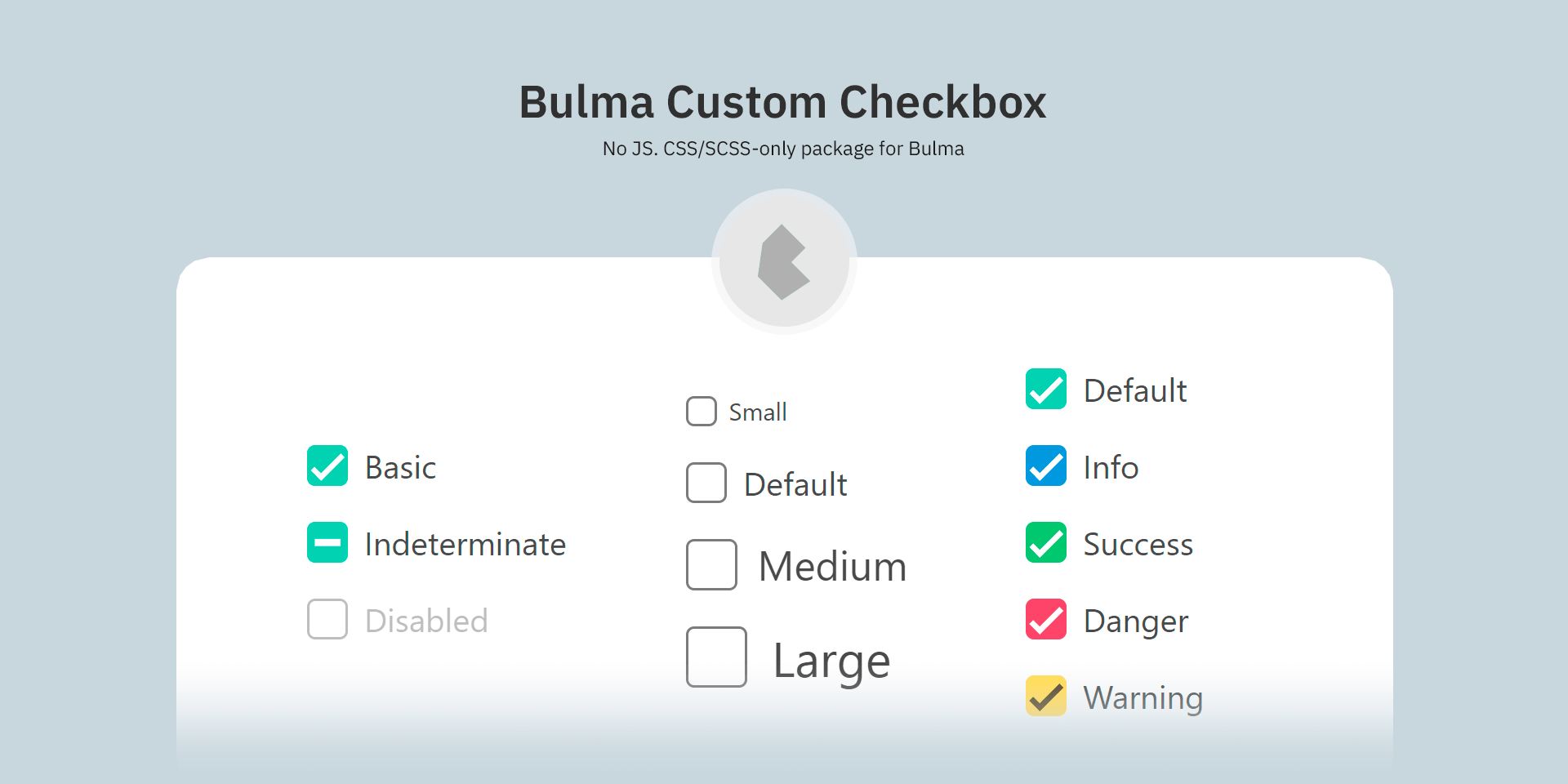
Custom checkbox controls for Bulma CSS Framework — Pure HTML & CSS/SCSS.
- Free under MIT License
- Pure HTML & CSS/SCSS
- Built for Bulma CSS Framework
- No js framework dependencies
- Ready-to-use CSS
- SCSS sources with variables
Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
$ npm i bulma-checkbox --saveUse with scss
/* Bulma Checkbox */
@import "node_modules/bulma-checkbox/bulma-checkbox";
/* Bulma */
@import "node_modules/bulma/bulma";You may just copy pre-compiled main.css or main.min.css file from the repository or from node_modules/bulma-checkbox/css folder and use it in HTML
<!-- Bulma -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.0/css/bulma.min.css">
<!-- Bulma Checkbox -->
<link rel="stylesheet" href="%SOME-LOCAL-PATH%/bulma-checkbox/css/main.min.css">Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
We try to make sure package works well in the latest versions of all major browsers
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure you are using the latest version of the package
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
- Copyright © 2022 Viktor Kuzhelny (https://github.com/vikdiesel)
- Licensed under MIT
Based on Buefy's component for Vue.js & Bulma CSS Framework released under MIT License (Copyright © 2017-2020 Walter Tommasi; Copyright © 2017-2020 Rafael Beraldo)